- Project Overview -
01 | Project Objective
To create a solid base with our Minimum Viable Product (MVP) that satisfies our initial launch criteria—including essential IDV functionality—while ensuring a smooth expansion pathway for future features.
02 | Role & Deliverables
In this project, my role encompassed the complete UX and UI design process, working collaboratively with a Project Manager, two developers and another designer. My responsibilities ranged from identifying and defining the core problem to delivering the final visual designs, ensuring a seamless end-to-end user experience.
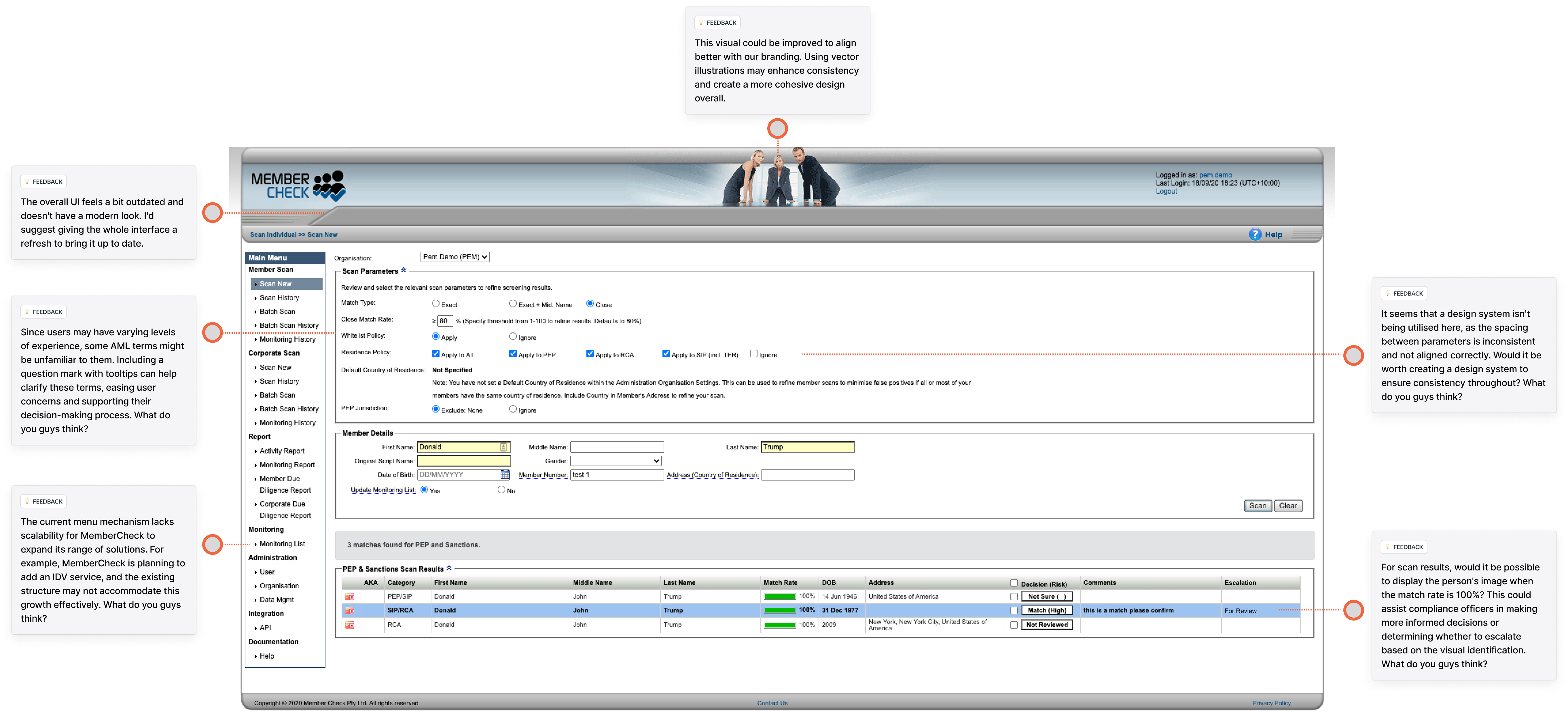
03 | Challenges
This project involved numerous technical dependencies across different teams and products, requiring careful coordination and prioritisation. Our goal was to efficiently manage these complexities to ensure the on-time delivery of a Minimum Viable Product (MVP).
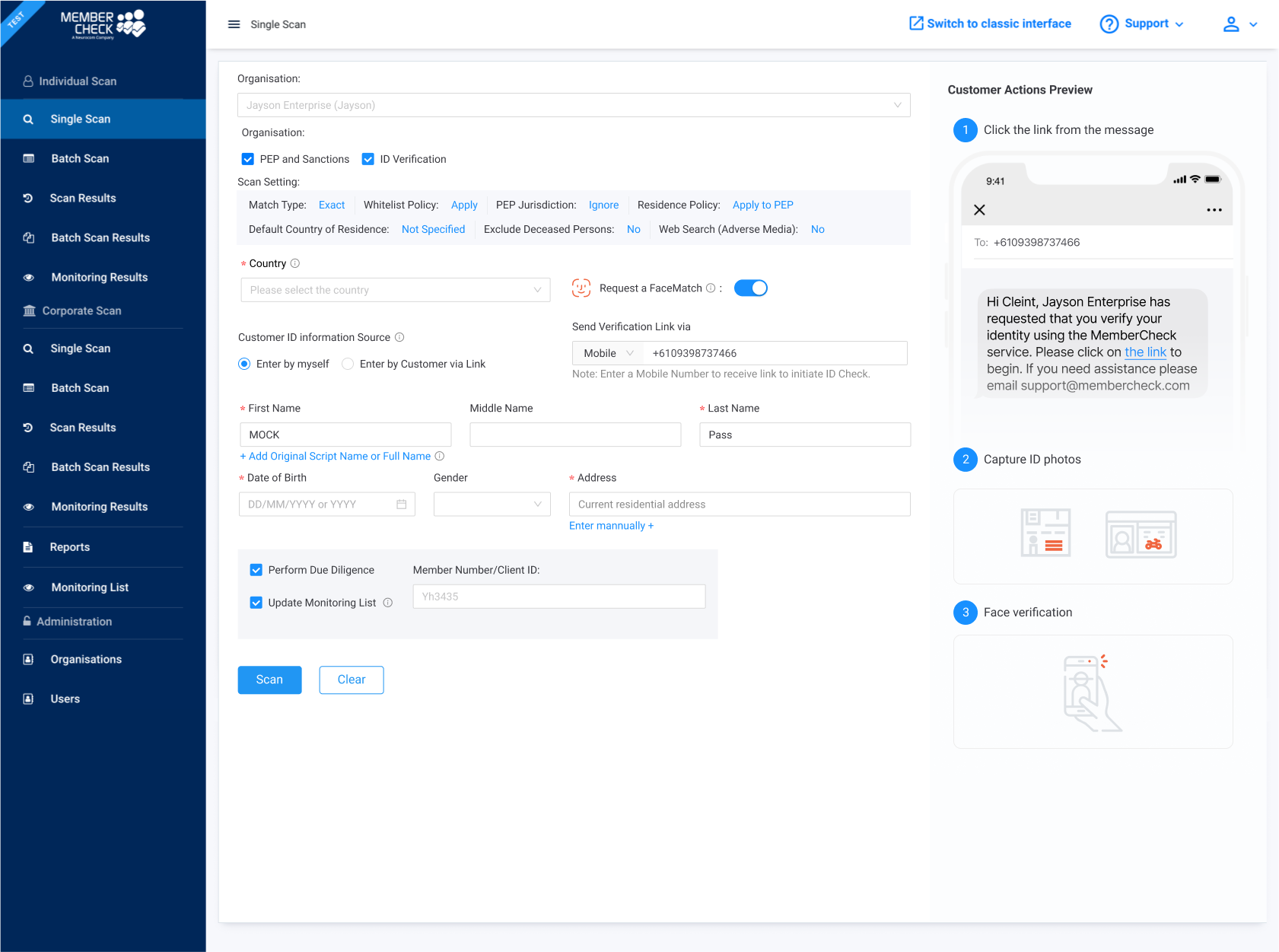
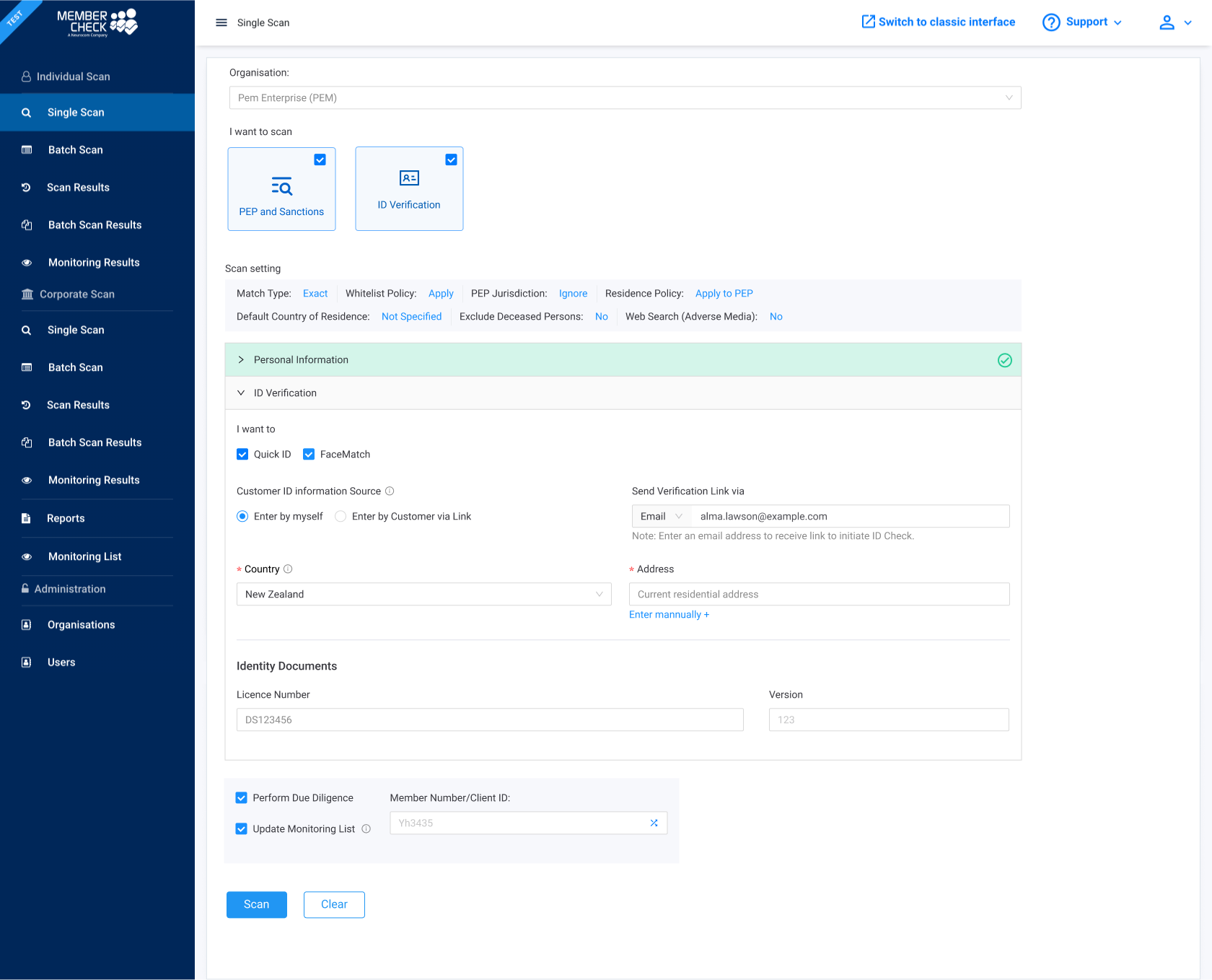
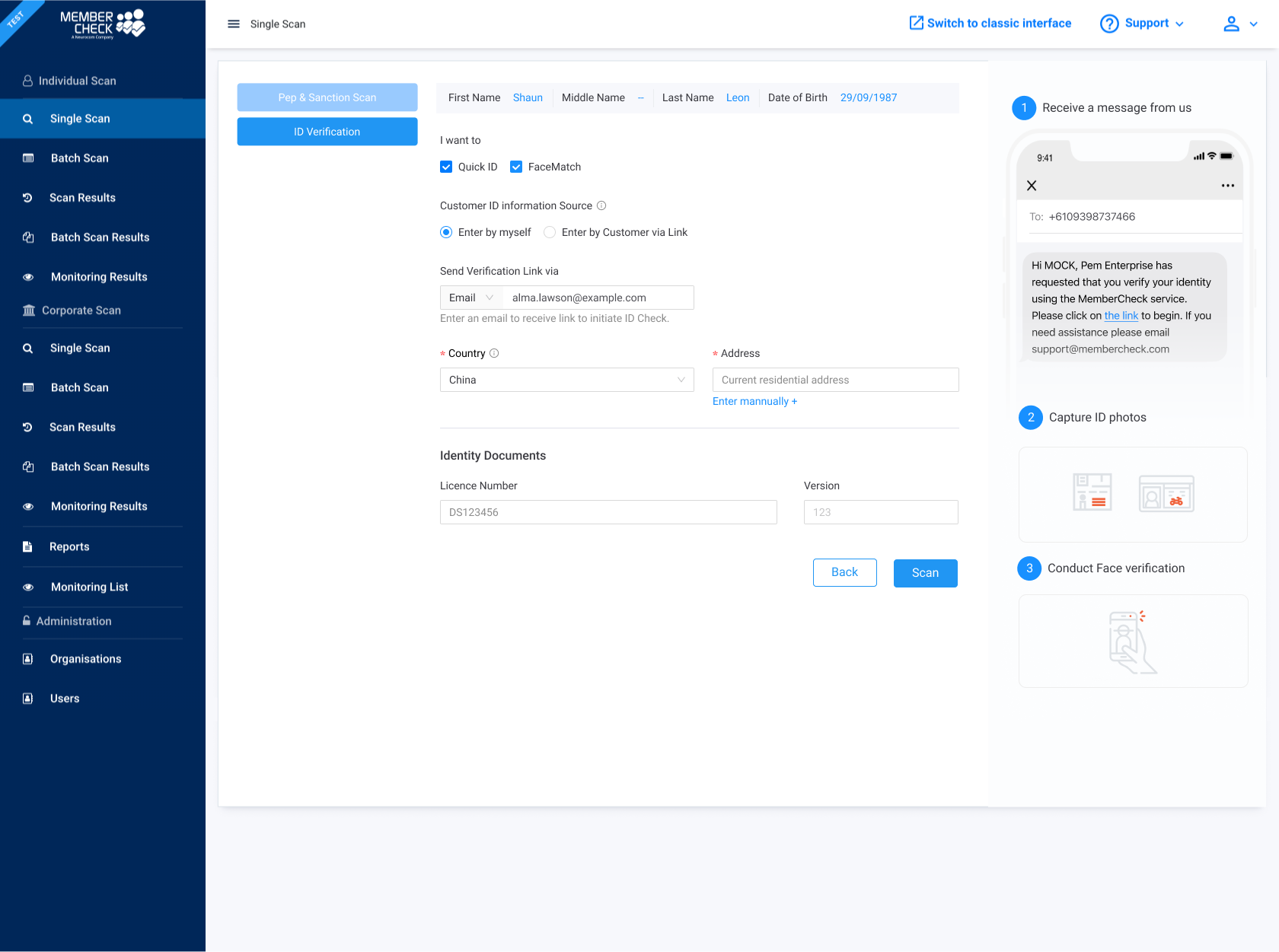
04 | Outcome & Impact
We successfully launched the MVP within a six-month timeframe, resulting in a significant improvement in our overall metrics.
- +20% Increased User Completion Rates
- -50% Reduction in User-Reported Confusion
- -60% Less Customer Support Queries
- +80% Positive User Feedback Surge
- Accelerated Development Cycles
- Enhanced Scalability